目录列表HTML5网站模板
[ Exclusive Product ]
og体育首页ONE - Unlimited Downloads for $13.25/mo

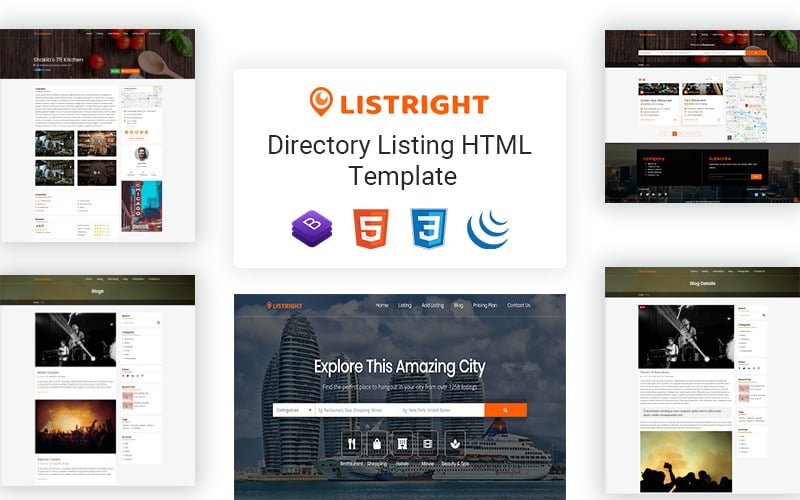
建立一个强大的目录与listight - HTML5网站模板
毫不费力地管理和展示列表 Listright是一个功能丰富的HTML5网站模板,专为目录网站设计.
Modern Design & Seamless Navigation:
- Clean & User-Friendly: Listright拥有干净、现代的美学,优先考虑用户体验.
- Fully Responsive: 该模板完全适用于桌面, tablets, and smartphones, 确保您的目录可以在任何设备上访问.
轻松的上市管理:
- Dedicated Listing Pages: 为每个清单创建详细页面, 完成描述, images, contact information, and custom fields.
- Search & Filter Functionality: 通过高级搜索和过滤选项,使用户能够快速找到他们需要的内容.
- Google Maps Integration: 视觉定位列表位置,增强用户体验.
Engage Your Audience:
- Integrated Blog: 分享信息丰富的文章、新闻和公告,让你的受众保持参与和知情.
- Listing Reviews: 让用户留下评论和评分,为你的列表建立信任和可信度.
轻松定制:
- Built with Bootstrap: 利用Bootstrap的强大功能创建一个用户友好且可定制的框架.
- Clean, Commented Code: 使用带有良好注释的代码创建您自己的listight,这些代码允许轻松定制和品牌集成.
- listight -构建用户友好和功能丰富的目录网站的完美解决方案.
Changelog
Date 24.03.24
- 它是如何工作的部分列表数右移. Changes in custom.css and responsive.css file.
- Home -即将发生的事件,删除了不必要的文本换行,响应性改变.
- 单个列表页面,博客页面-提交评论按钮点击操作页面被阻塞.
- 单列表页面-类似的列表部分问题修复.Changed in html page.
- 使清单侧、清单侧边栏映射列表视图响应.
- Fixed spelling mistake.
- 单一博客-分享部分对齐固定.
- 博客网格——删除不必要的文本换行,响应能力改变.
- 当重新加载任何页面时,标题背景都不显示 . Changed in custom.js to fix the issue.
- Blog list titles changed.
- Changed date to 2027.
- 用html, css和js验证器检查. Found error and solved.
1对本产品的评论
Everything is perfect, love the bootstrap, a great template, 我只是在开始内容的部分遇到了这个问题, 我一直在添加填充到它的id,但我不应该是页面特定的每一个这些部分与margin-top, thats all.
0对本产品的评价